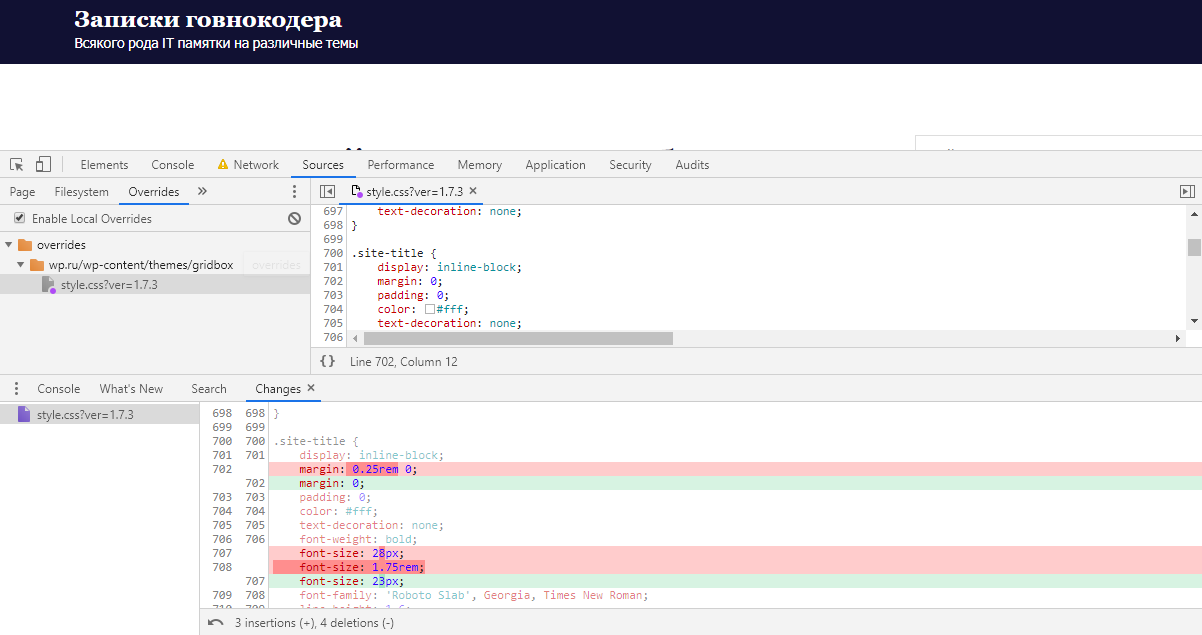
Я конечно знаю про чудесную штуку gulp и вёрстку в sass при помощи этих инструментов с автоматическим сборщиком, компановщиком и сервером. А вы знаете, что с 65 версии chrome в DevTools появился инструмент overrides? Включаем, задаём папочку для сохранения и всё, что мы будем править в панели разработчика, будет не только автоматически применяться как это раньше было всегда, но ещё и сохраняться в указанной папочке. Единственное — html нужно править не во вкладке Elements, а в Sources. С данным инструментом вёрстка через gulp и sass является уже велосипедом епта! Нам не нужен тут никакой локальный сервер, всё можно верстать на лету и с любыми сайтами и прямо на них с моментальной визуализацией. Единственное преимущество работы с gulp перед инструментарием chrome & overrides в данном случае — это минификация и автопрефиксы. А ещё один клёвый chrome инструмент changes показывает все произведенные изменения в файлах, что очень удобно и можно использовать для отчётов, если вы делаете какие-то правки не для себя.