Чтобы реализовать на сайте авторизацию/регистрацию через Google(да и любые подобные сервисы) желательно иметь тексты с правилами проекта и политикой конфиденциальности, размещенные на страницах сайта. Возможно они понадобятся для верификации приложения в консоли.
В «корпорации добра» со товарищи, нонче настолько «озабочены» конфиденциальностью и прочими жизнями чернокожих, что видимо, с удовольствием прикрутили бы каждому бирку на спину с присвоенным ID его «конфиденциальности».
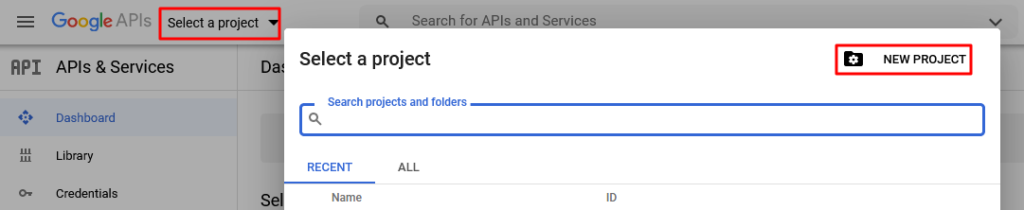
1. Открываем https://console.developers.google.com/ и создаём новый проект:
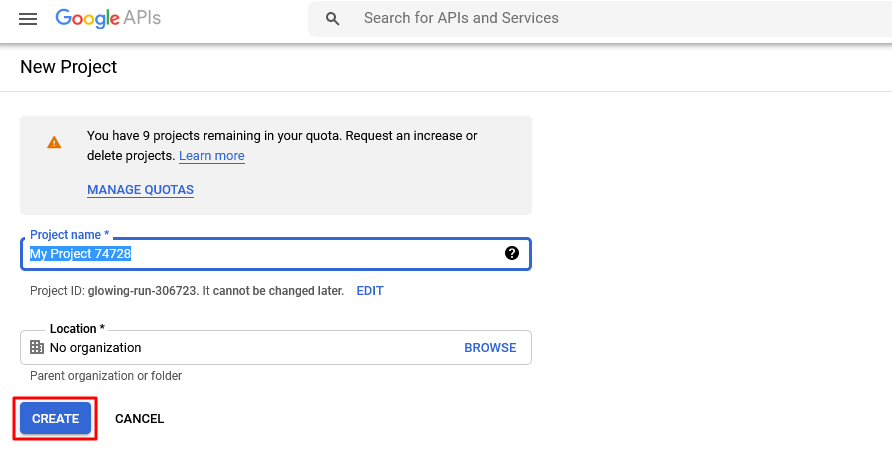
2. Введите выше удобное имя проекта. Далее переходим в проекте APIs & Services > OAuth consent screen
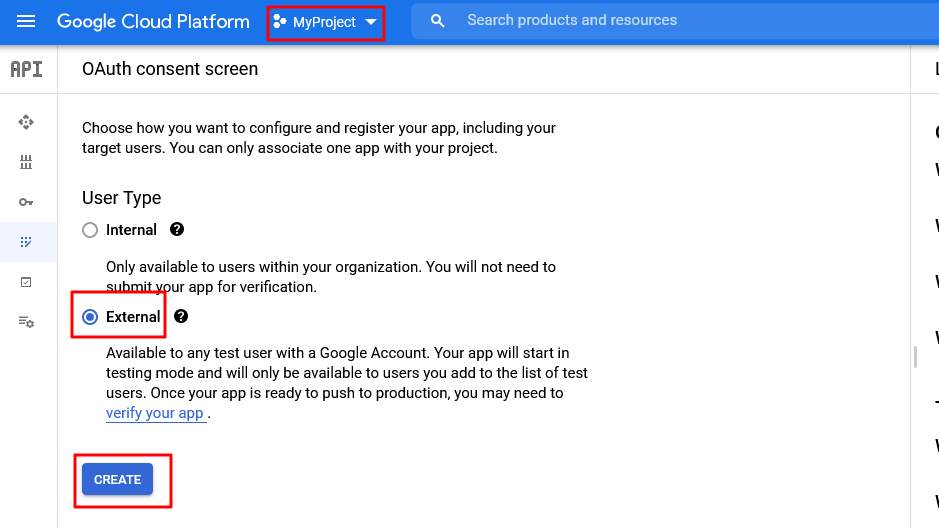
3. Создаём в проекте: consent screen type external
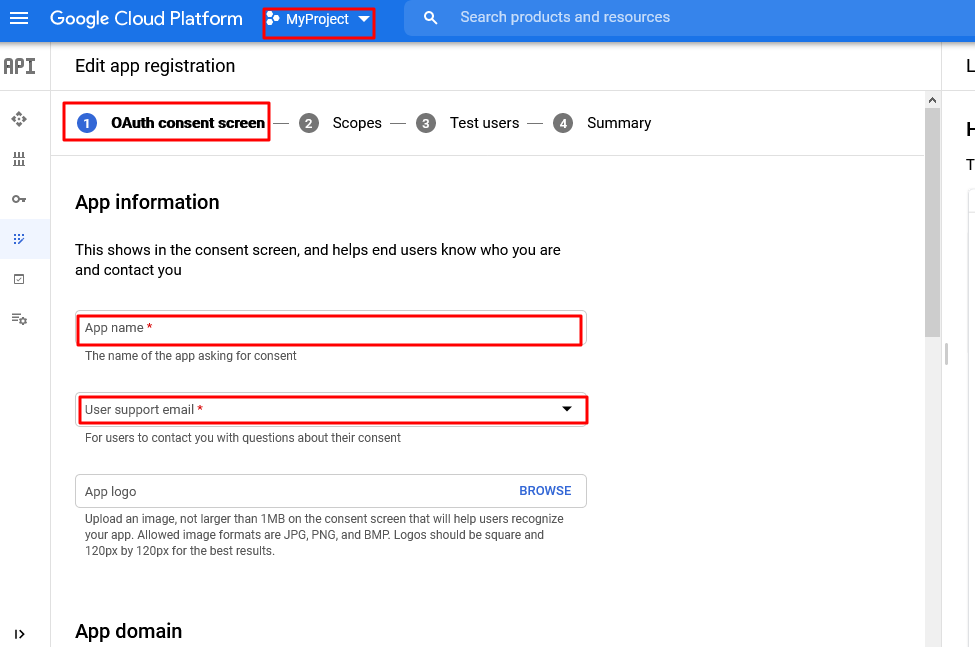
4. Далее начинаем настройку, задаём имя приложения и почту суппорта(данная почта будет видна юзерам). Логотип лучше не указывать — меньше траблов будет с проверкой приложения.
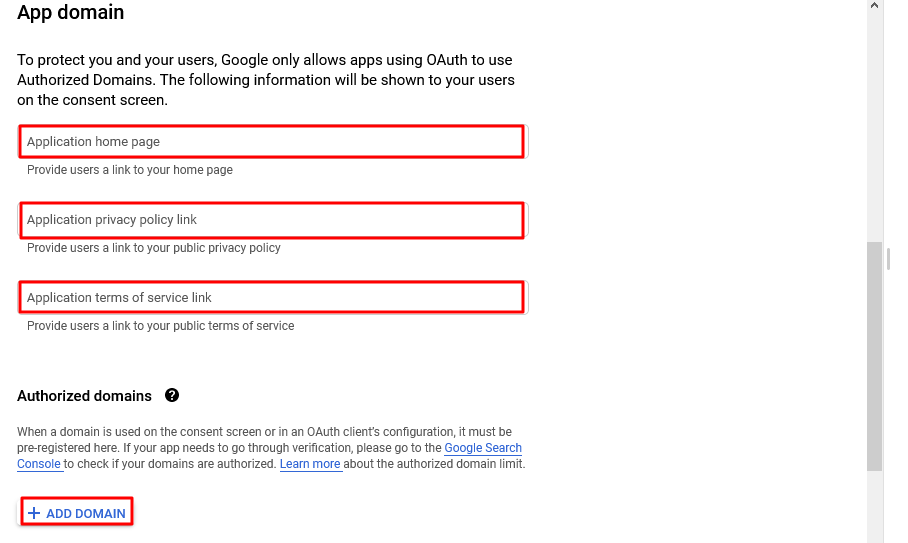
5. Заполняем Application home page указав главную страницу сайта с https протоколом. Политики конфиденциальности и правила можно пока не заполнять. Жмем добавить авторизованый домен.
6. Добавляем домен(он должен быть у вас подтвержден в google search console) и почту разработчика:
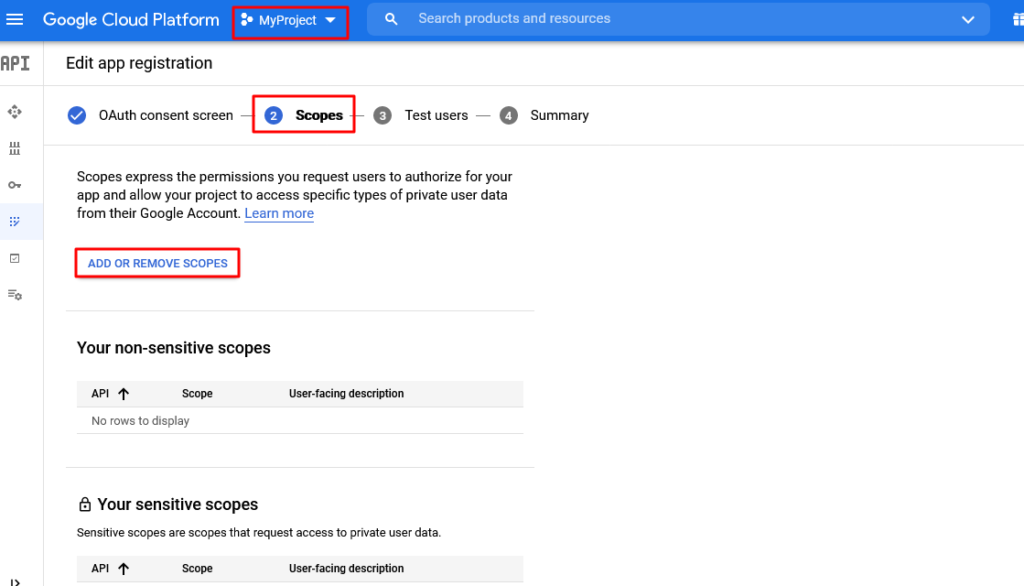
7. Сохраняем и перемещаемся на следующий шаг, жмем add or remove scopes
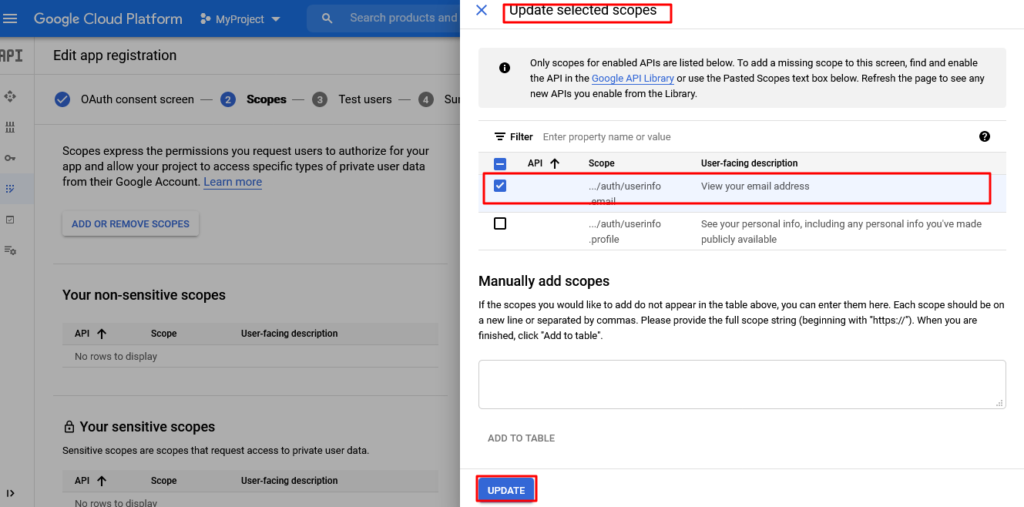
8. Справа вылетает окно, я дропнул всё лишнее, там будет большая таблица, выбрать нужно только то, что на скрине(View your email address) и нажать кнопку UPDATE. Для реги и авторизации нам нужно знать только почту юзера.
9. Убеждаемся что возможность добавлена, сохраняем и перемещаемся на следующий шаг:
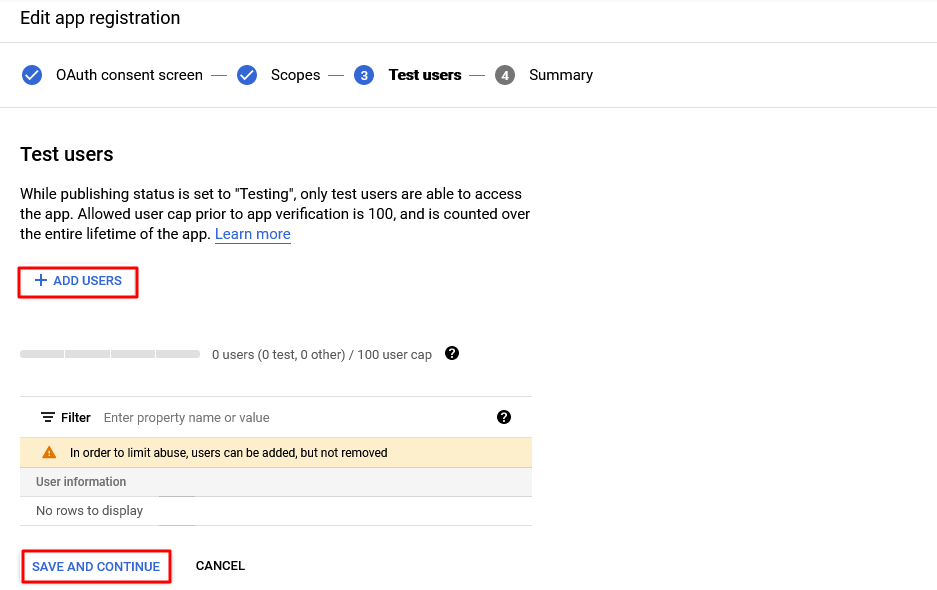
10. Добавляем тестовых юзеров, проверяем чтобы они добавились, и жмем сохранить.
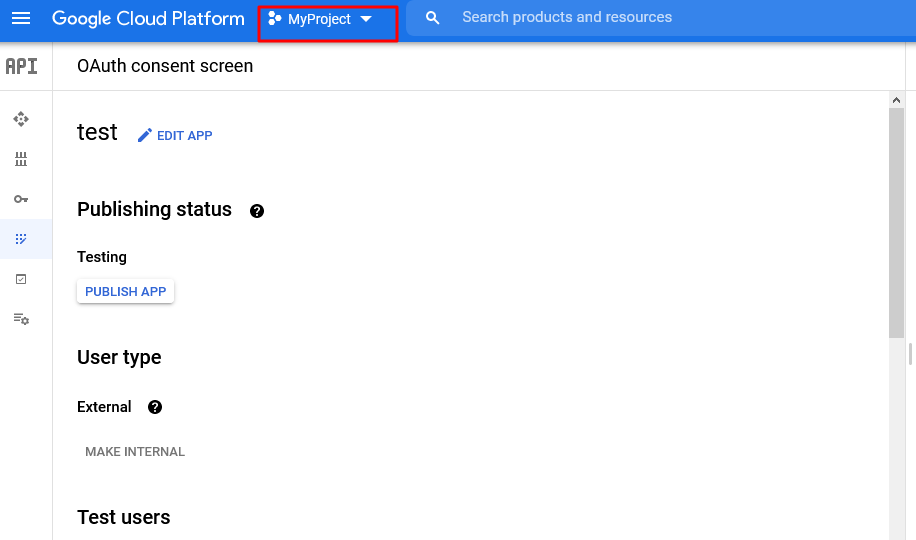
11. Сохраняем, просматриваем всё ли верно и возвращаемся.
12. Пока что приложение не публикуем. PUBLISH APP не жмем.
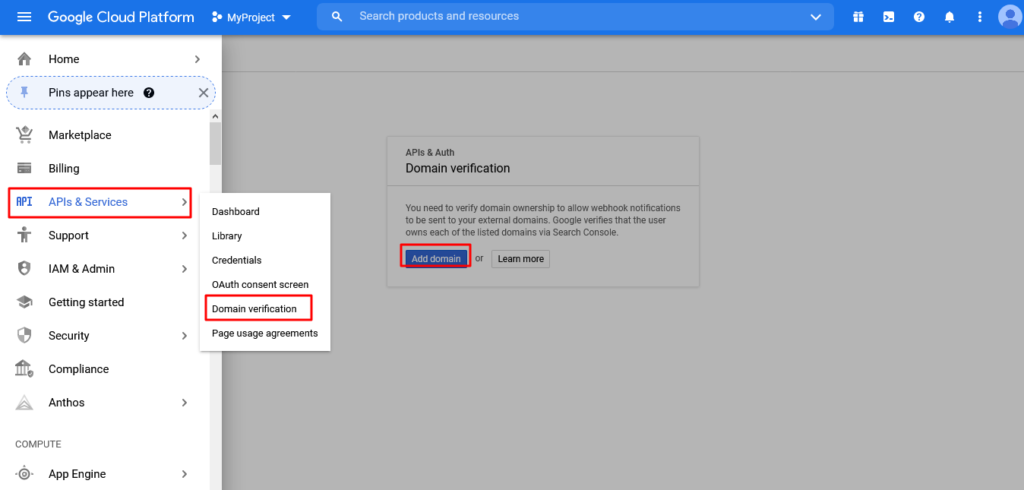
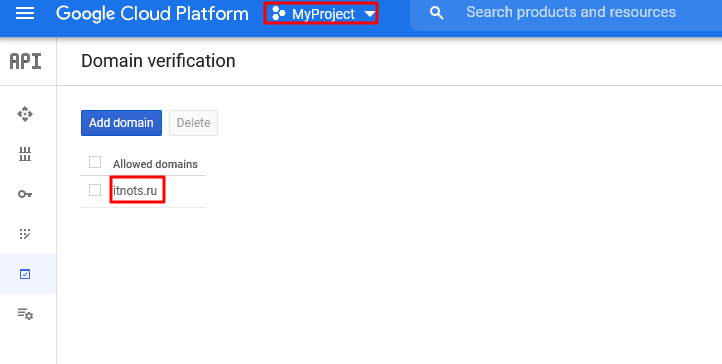
13. Идём сюда, и жмем Add domain
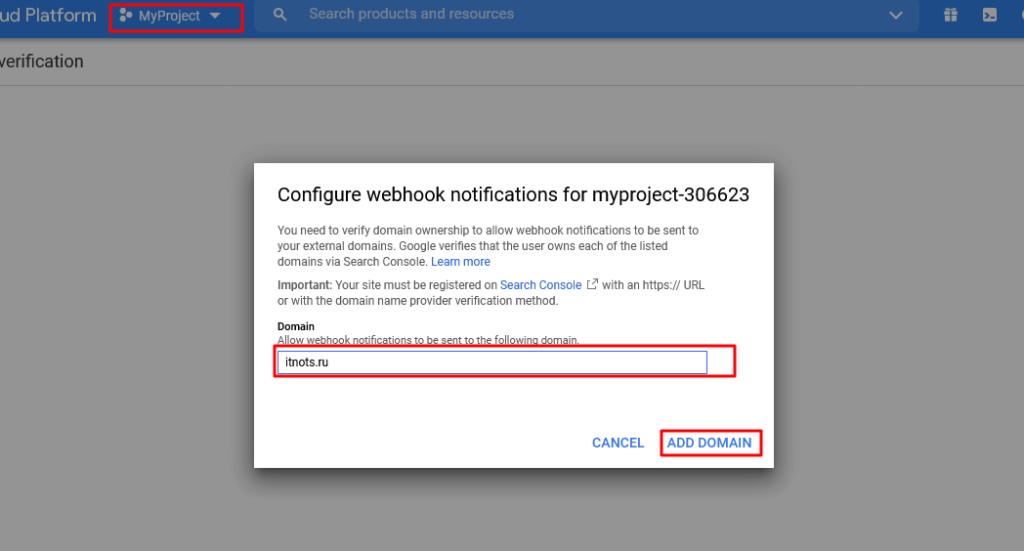
14. Добавляем
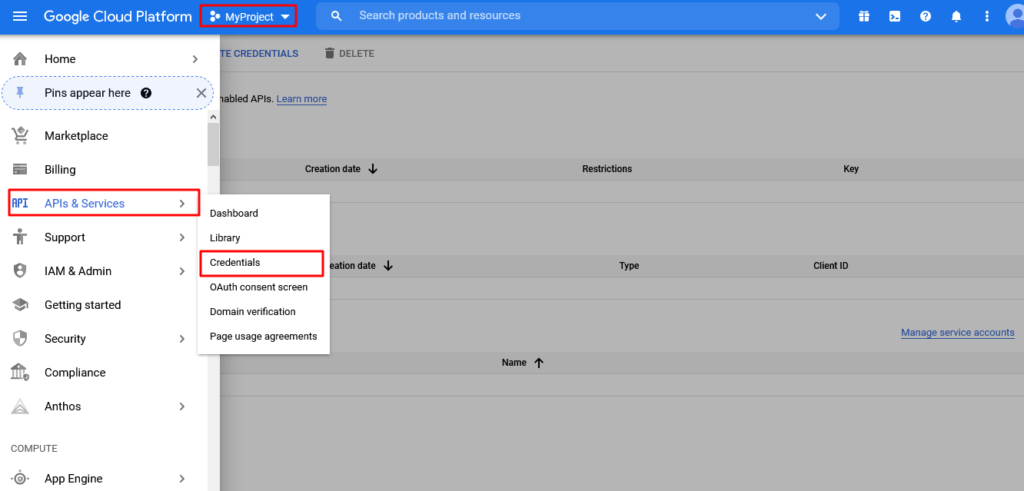
15. Переходим на вкладку Credentials
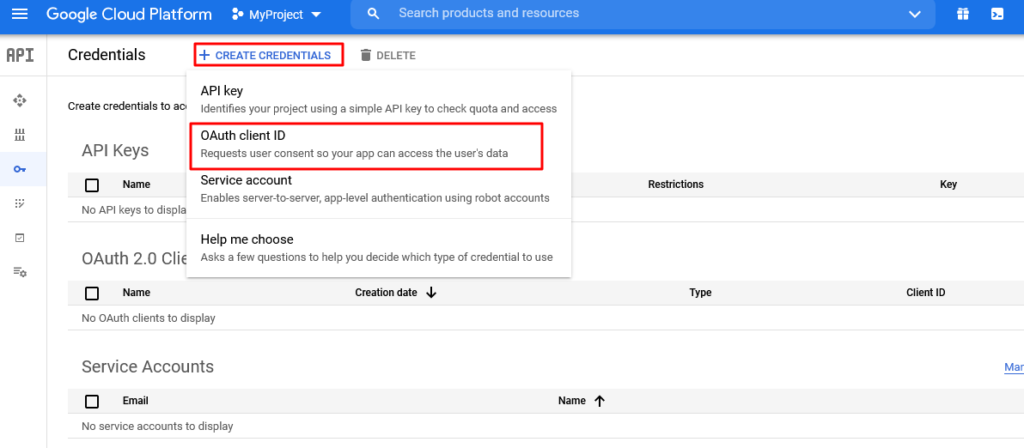
16. Создаём OAuth client ID
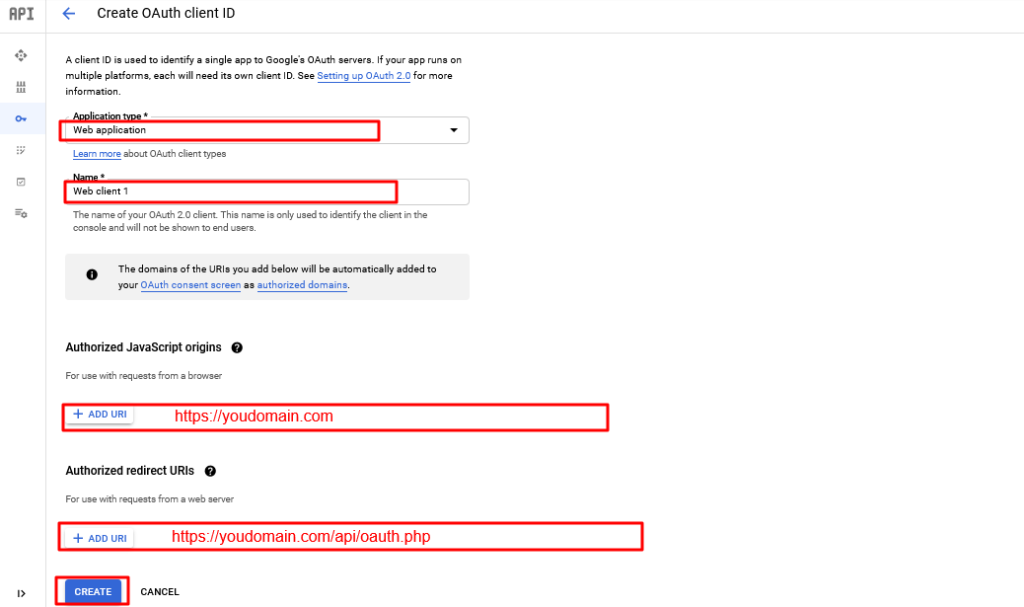
17. Выбираем Web application, имя любое, указываем пути для javascript и для редиректа, как на скрине.
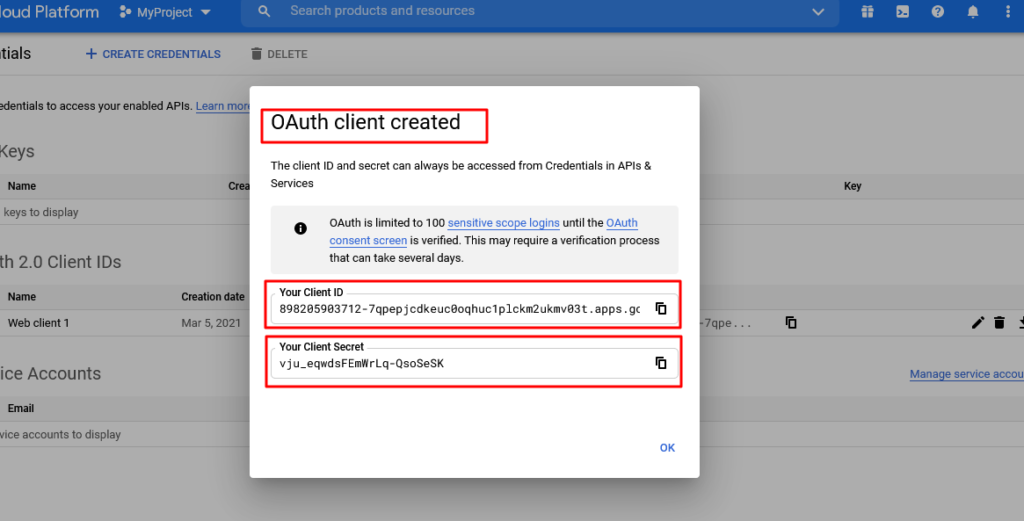
18. Копируем ключи себе